- Joined
- Apr 23, 2019
- Messages
- 214
- Likes
- 168
- Degree
- 1
I have never been much of a scripting guy or just web development in general.
But I'm working on it!
Currently, on my website, I convey most of my info by images. I found out that there is a plugin that does something very similar, so I would have to create far fewer images, and if I need to update data it would go a lot faster.
For creating the articles, I expect it would save 30% of my (and my writers) time.
So I figured I would give it a shot.
Turns out it didn't work, and after fighting with the front-end shenanigans, I eventually figured out it wasn't a jQuery error (what kept popping up), but something to do with javascript itself.
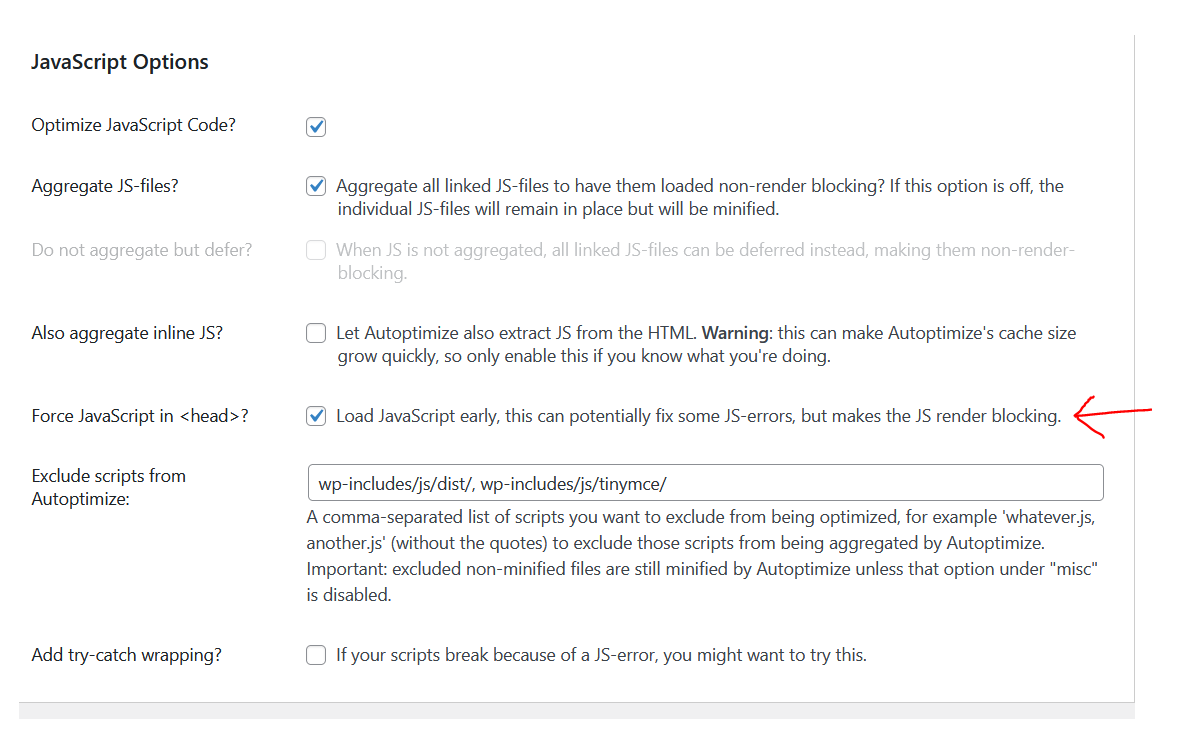
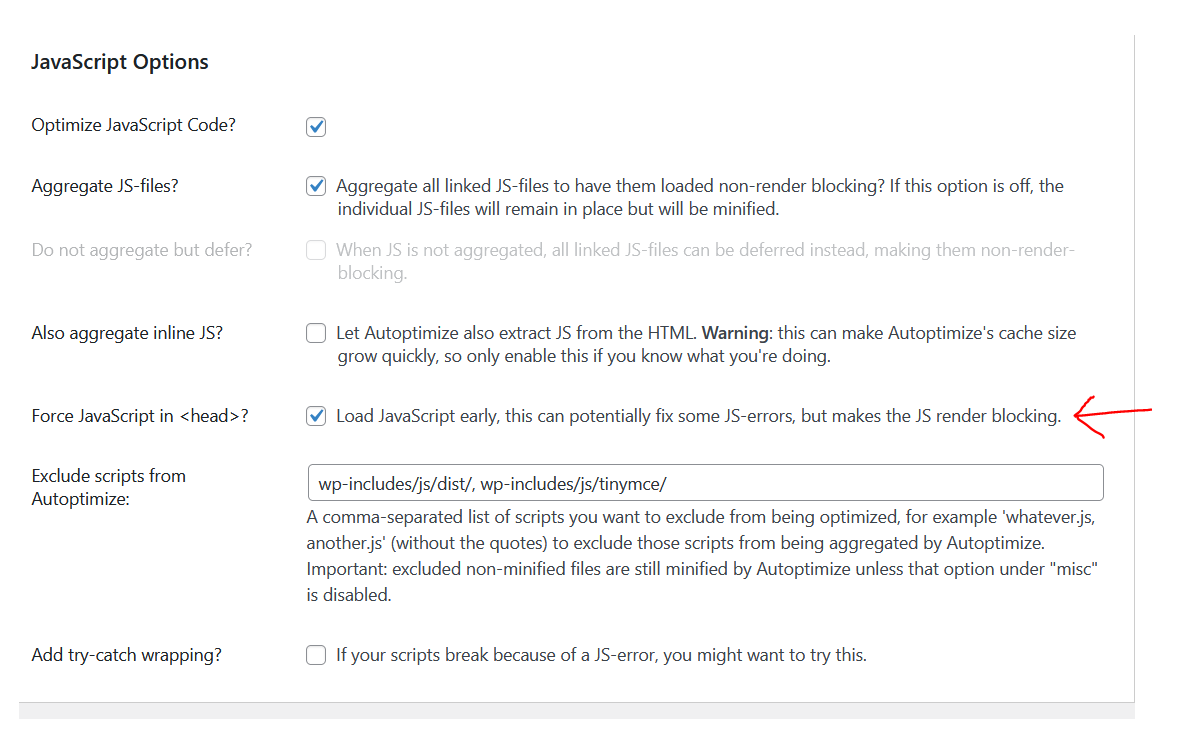
After I changed the following setting in Autoptimize, the plugin worked:

Now, I expected some performance hit, but not to drop from 92% performance on GtMetrix to 66%.
I managed to reduce the DOM size somewhat, enabled GZIP, and managed to go up to 72-74%.
Now these are my enemies:

I tried not aggregating and deferring, and was hopeful for a second (back to 85%), but yeah, the plugin no longer did its job.
The DOM size is 100% the effect of the plugin. I currently use it on only one of my pages and it's the only one where this happens. The autoptimize scripts don't have much effect on my lighthouse scores on my other pages (still 92+), but I would like to try to stay as fast as possible for when I start running ads.
I don't think there is anything I can do apart from deferring them, but as long as I run that plugin that seems to not be an option.
*Warning: rant*
Honestly, I hate this plugin system. It's almost never transparent to me exactly what's going to happen, and worse HOW they are achieving it.
It feels great to install a plugin and it does what you want, but the second something isn't to your liking, you are fucked.
I'm glad I didn't start using this thing on day one, so I can still back out!
*End rant*
That being said I doubt I could create a similar thing in any reasonable amount of time, and the grass on the other side looks sooooo green. (30% time increase)
So here I am, looking for a workaround.
I found this:
Considering that jQuery is essentially javascript, I would assume I can do something similar?
The other thing I can think of is keeping the javascript out of my header, and finding a way to trigger the plugin to "do it's thing" once everything else is loaded. This sounds great in theory but I don't even know where to start to look.
Untangle my thoughts please
I expect that people will say to just go with the route that I had been going on. Not worth the plugin.
In my head, people like @Ryuzaki and @CCarter would (if they were still using WordPress), go to their own (general) headers and footers, do some code-magic, and tell the plugin exactly how to behave. (So the javascript can be deferred, and the plugin "triggered" whenever it's wanted).
But when I go to my backend and go through the PHP files and all, I feel lost. It's sad but true. I don't even know if what I want is even possible.
So here are some more specific questions:
Thanks for reading my rambling.
Edit: Figured I would ad that Pingdom acts like nothing is up.
I think Pingdom is behind on the curve.
But I'm working on it!
Currently, on my website, I convey most of my info by images. I found out that there is a plugin that does something very similar, so I would have to create far fewer images, and if I need to update data it would go a lot faster.
For creating the articles, I expect it would save 30% of my (and my writers) time.
So I figured I would give it a shot.
Turns out it didn't work, and after fighting with the front-end shenanigans, I eventually figured out it wasn't a jQuery error (what kept popping up), but something to do with javascript itself.
After I changed the following setting in Autoptimize, the plugin worked:

Now, I expected some performance hit, but not to drop from 92% performance on GtMetrix to 66%.
I managed to reduce the DOM size somewhat, enabled GZIP, and managed to go up to 72-74%.
Now these are my enemies:

I tried not aggregating and deferring, and was hopeful for a second (back to 85%), but yeah, the plugin no longer did its job.
The DOM size is 100% the effect of the plugin. I currently use it on only one of my pages and it's the only one where this happens. The autoptimize scripts don't have much effect on my lighthouse scores on my other pages (still 92+), but I would like to try to stay as fast as possible for when I start running ads.
I don't think there is anything I can do apart from deferring them, but as long as I run that plugin that seems to not be an option.
*Warning: rant*
Honestly, I hate this plugin system. It's almost never transparent to me exactly what's going to happen, and worse HOW they are achieving it.
It feels great to install a plugin and it does what you want, but the second something isn't to your liking, you are fucked.
I'm glad I didn't start using this thing on day one, so I can still back out!
*End rant*
That being said I doubt I could create a similar thing in any reasonable amount of time, and the grass on the other side looks sooooo green. (30% time increase)
So here I am, looking for a workaround.
I found this:
The way I understand it, jQuery is something built on top of javascript, for ease of use of the developers.No, jQuery has to load before any other plugin Javascript. It's a dependency for those files. You're talking about Wordpress, I'm pretty sure.
*snip*
The easiest is to add this in your<head>:
Code:<link rel="preload" href="/wp-includes/js/jquery/jquery.js" as="script">
The problem with the above method is you don't get jQuery loading any faster because the browser still has to read and parse the HTML to find that directive.
*snip*
What you want, if and only if you're on HTTP/2 (meaning you also have SSL set up), is to add the directive to your .htaccess file (assuming you're running Apache):
Code:<IfModule mod_headers.c> <FilesMatch "\.(php)$"> Header add Link "<https://yourdomain.com/wp-includes/js/jquery/jquery.js>;rel=preload;as=script" </FilesMatch> </IfModule>
Now, if you're slick you can figure out some other render blocking files to send early too.
What this .htaccess method does is tells the browser, as soon as it makes the connection with the server, to download the index.php (or index.html) like normal, but also says "hey, go ahead and download the jQuery file too since I know you need it." If it's cached it'll get skipped.
The conundrum becomes, if you push all of your jQuery and Javascript and maybe even CSS, are you really getting anywhere faster since you're clogging the pipelines and the browser still has to parse all of it?
*snip*
Also, you won't see any of the gains like you saw while deferring jQuery. That's essentially like not loading it at all, which you can't get around. You can get some decent gains, but if you run a lot of plugins it's going to be very minor.
Considering that jQuery is essentially javascript, I would assume I can do something similar?
The other thing I can think of is keeping the javascript out of my header, and finding a way to trigger the plugin to "do it's thing" once everything else is loaded. This sounds great in theory but I don't even know where to start to look.
Untangle my thoughts please
I expect that people will say to just go with the route that I had been going on. Not worth the plugin.
In my head, people like @Ryuzaki and @CCarter would (if they were still using WordPress), go to their own (general) headers and footers, do some code-magic, and tell the plugin exactly how to behave. (So the javascript can be deferred, and the plugin "triggered" whenever it's wanted).
But when I go to my backend and go through the PHP files and all, I feel lost. It's sad but true. I don't even know if what I want is even possible.
So here are some more specific questions:
- Is it possible to make the plugin "behave"? (eg - do its thing when *I* want)
- If it is, how? and is it a reasonable amount of work?
- Is it possible to pre-load javascript? Does it make any sense at all?
- Am I freaking out too much?
- Did I miss something obvious?
Thanks for reading my rambling.
Edit: Figured I would ad that Pingdom acts like nothing is up.
I think Pingdom is behind on the curve.
Last edited by a moderator:
