- Joined
- Dec 27, 2019
- Messages
- 39
- Likes
- 18
- Degree
- 0
My web design "skills" are beginner at best. I've created two websites through LightSail with a standard Linux/Unix blueprint install and WordPress. I went as light as possible on plugins. I'm less concerned right now about the overall look/feel of the website and more concerned about page speed and reliability. The website is very photo heavy which I think is causing a lot of the problems. I'm currently hosting the photos on my LightSail instance.
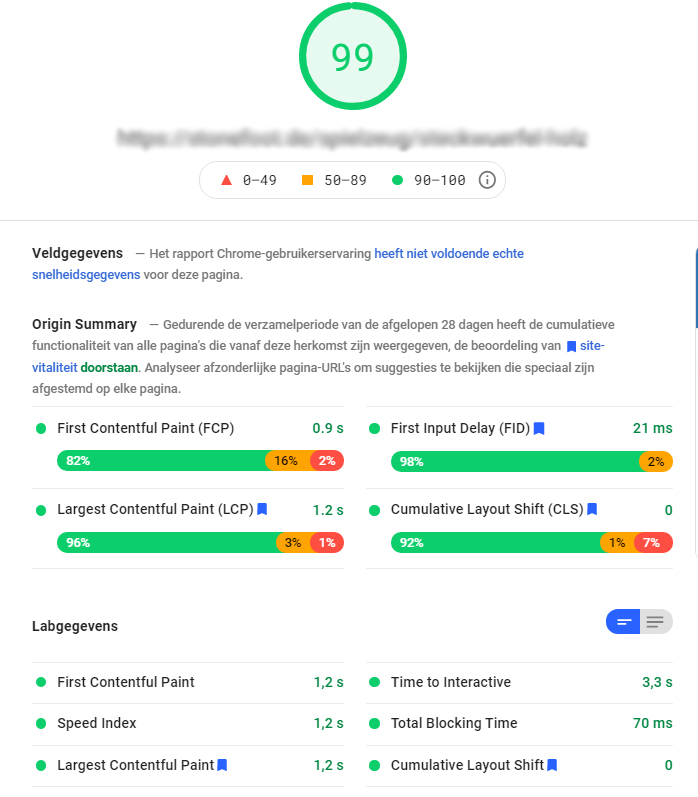
I checked my pagespeed for a random article and it's showing up as 99 on desktop and 32 for mobile. I'm guessing this has something to do with the theme I chose (used standard 2020 WordPress theme). Even on the desktop version the pictures don't always load consistently.
1) Is there a better way to handle photos? Should I host them on a third-party site and link back?
2) Would I be better off creating a static site?
3) Do I need to start over outside of WordPress and go with a different system?
4) Am I better off just trashing the whole thing and having someone build me a site that actually works and is fast? And if that is the case, how do I find a reputable web builder that isn't going to rake me over the coals in costs or create something worse than I have now?
Thank you :-)
I checked my pagespeed for a random article and it's showing up as 99 on desktop and 32 for mobile. I'm guessing this has something to do with the theme I chose (used standard 2020 WordPress theme). Even on the desktop version the pictures don't always load consistently.
1) Is there a better way to handle photos? Should I host them on a third-party site and link back?
2) Would I be better off creating a static site?
3) Do I need to start over outside of WordPress and go with a different system?
4) Am I better off just trashing the whole thing and having someone build me a site that actually works and is fast? And if that is the case, how do I find a reputable web builder that isn't going to rake me over the coals in costs or create something worse than I have now?
Thank you :-)